
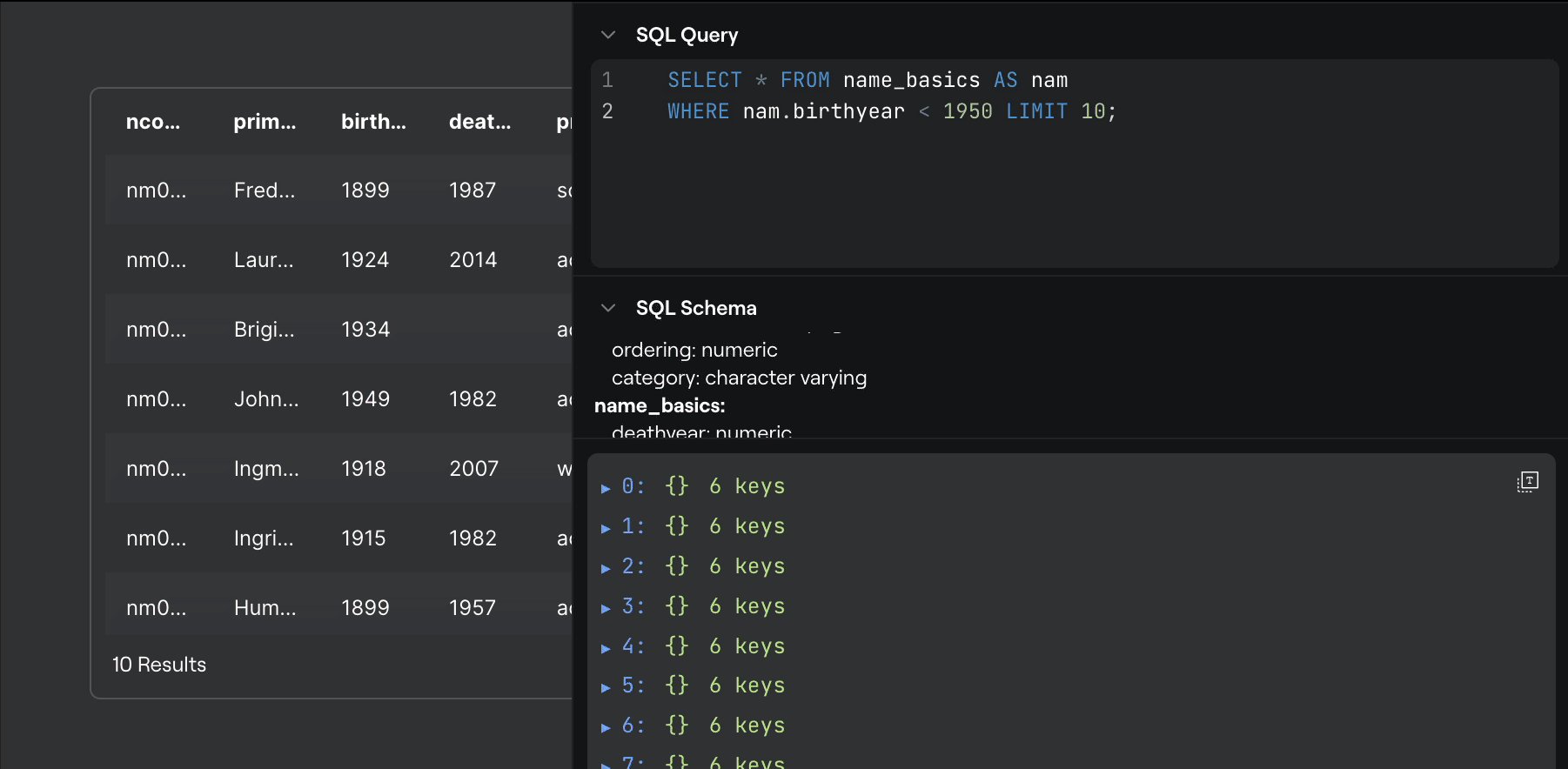
DB Schema Preview & Typeahead — PostgreSQL
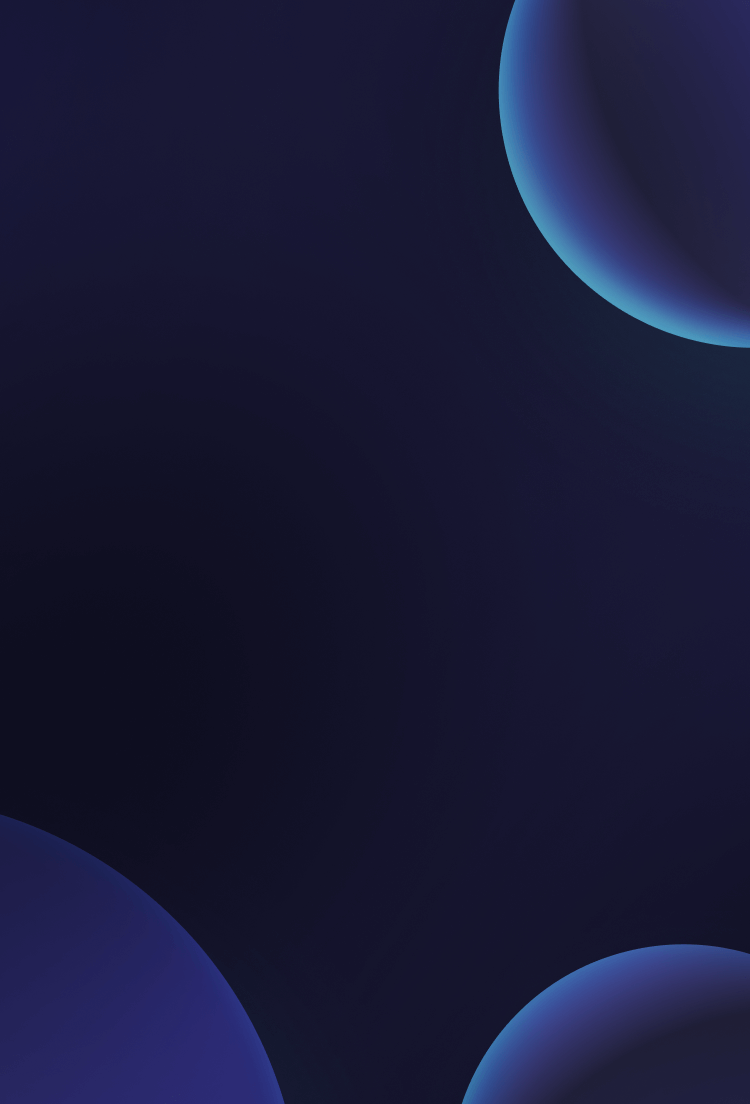
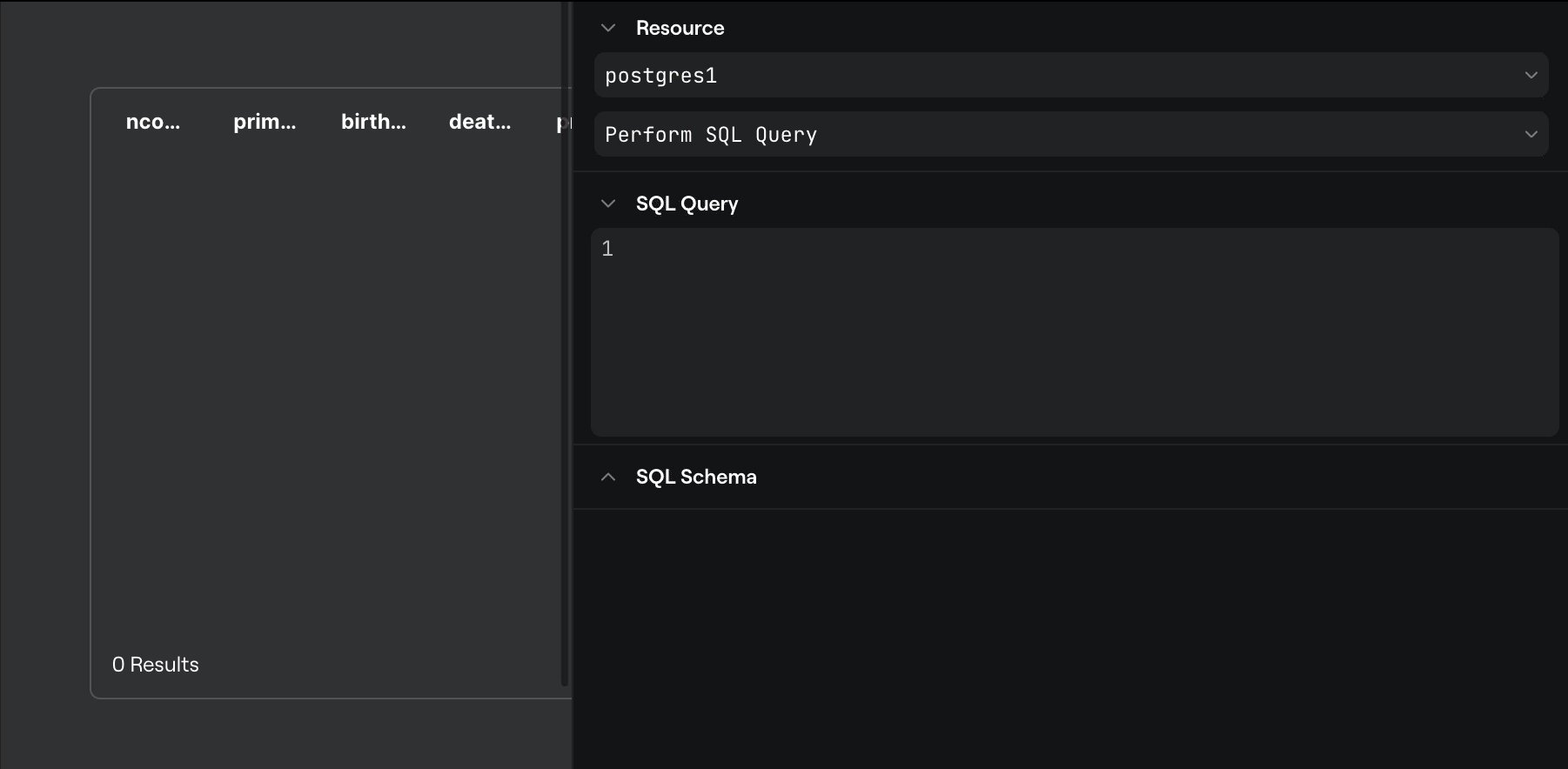
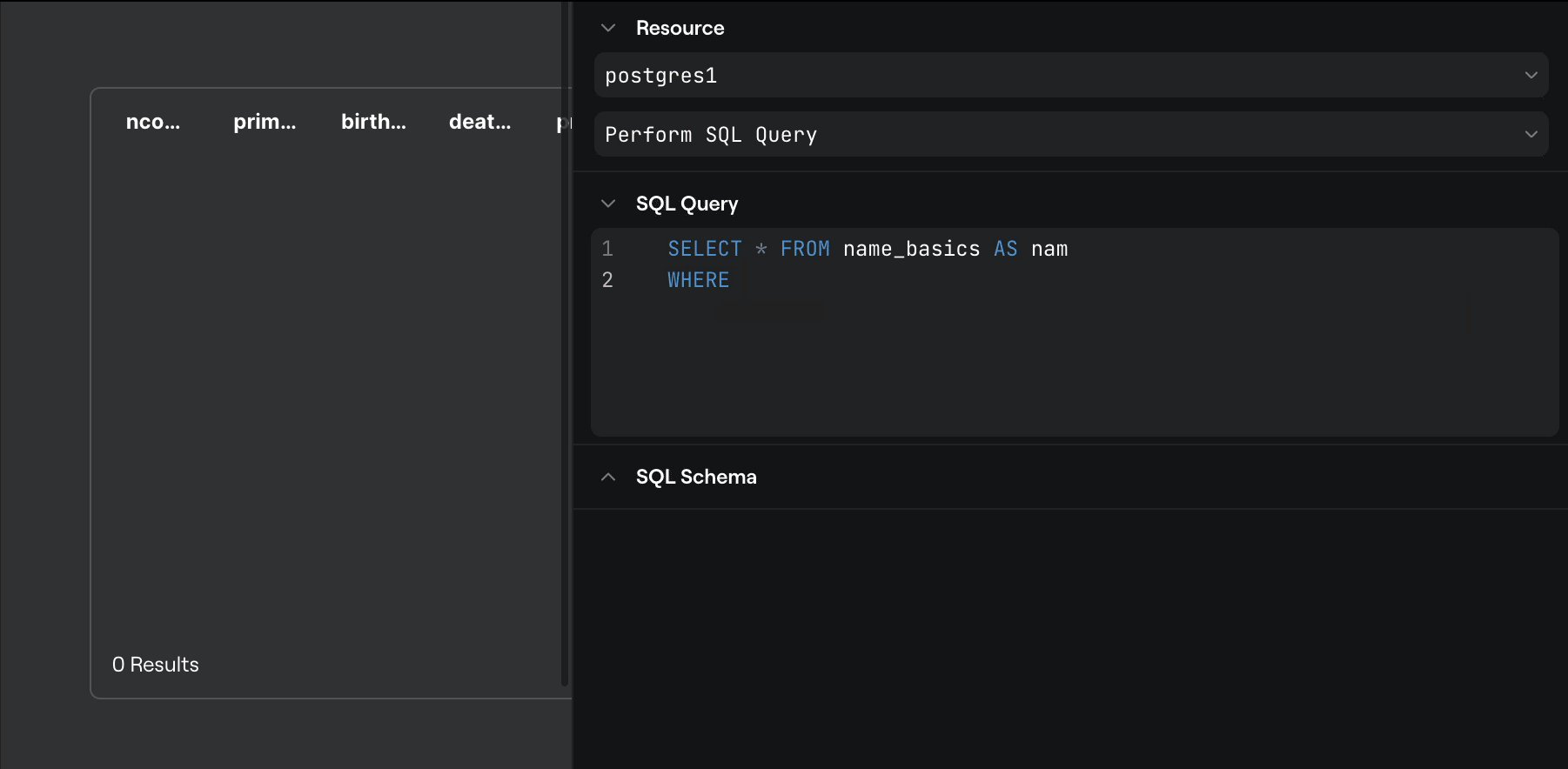
We’ve updated the query building experience to display your connected database schema as well as include smart suggestions in our typeahead system. The typeahead system also works with table aliases to let you write concise queries quickly and without errors.
This is currently only supported for PostgreSQL, but will be added for other databases soon!
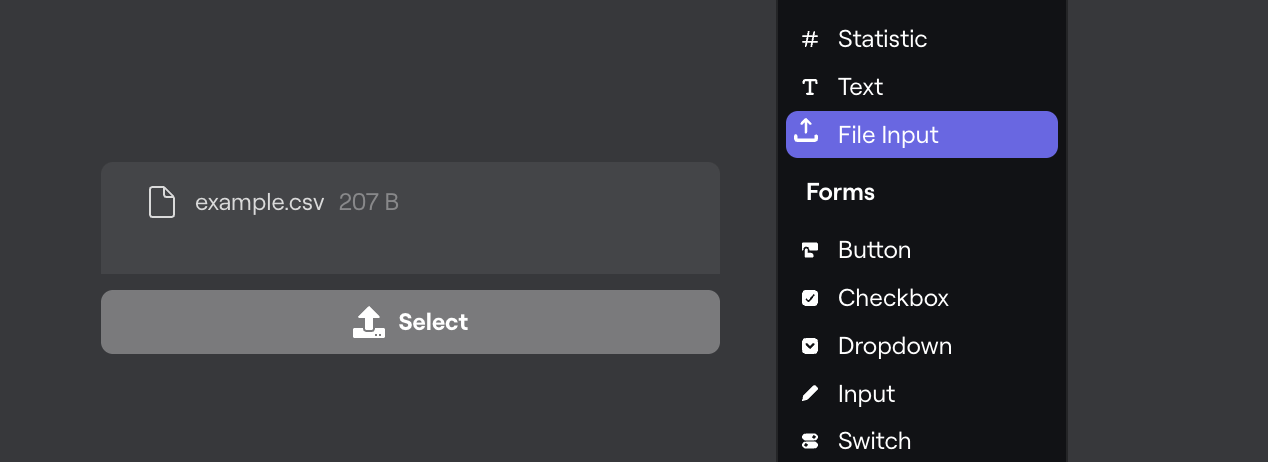
File Selector Input

Create UIs that support file upload and manipulation with the new file selector input. It supports file type specification (e.g. photos only), multi-file selection, and drag and drop out of the box.
The data of selected files is exposed in the files array e.g.
fileInput.files[0].parsedFileBuilt-in CSV Parser
The ability to parse CSV to JSON (and JSON to CSV) in TypeScript client functions is now available with the built-in Papa Parse library.
const parsedData = Papa.parse(rawCSVData, { header: true }).dataReactive Functions
Functions can now automatically react to changes in referenced data without needing to be explicitly called and rerun themselves. This can be particularly useful in automatically updating UI elements or rerunning queries of underlying databases in response to user input.

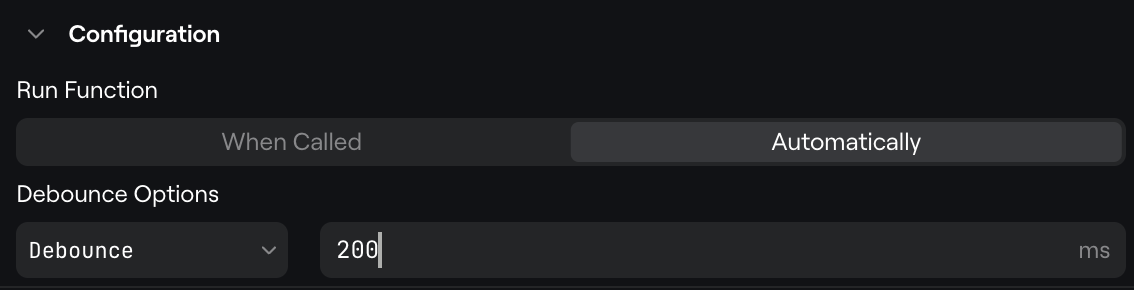
In order to make a function a reactive function you need to do 3 things:
Select
Automaticallyfor the run function configuration option.Pick a debounce option from None, Debounce, and Throttle and give it a value in milliseconds (ms).
Debounce and throttle are most useful when binding a longer running function to an input (e.g. a text field) that changes frequently. While debounce and throttle work slightly differently they can both prevent the underlying function from being called too frequently (e.g. on every key press) such that it can’t keep up.
Use the "double curly"
{{ }}syntax when referring to the input you want the function to react to.
Example 1
We could update the CSV parsing function above to work with the file input node such that the function would re-parse on every new file selection. This could be useful for previewing CSV data in a data table on user selection.
const parsedData = Papa.parse({{fileInput.files[0].parsedFile}}, { header: true }).data;Example 2
We can even include the "double curly" syntax inside of SQL queries to directly re-run database query functions based on input changes.
SELECT * FROM users WHERE email ILIKE '%' || {{input1.value}}::text || '%'Resources
Google Sheets
Resource functions now default to treating the first row as a header to make importing data into data tables and charts easier.
Airtable
Directly test the Airtable connection without having to create a function first.
Just the base ID is now used instead of the full base URL during configuration.
GraphQL
Responses are now returned as a JSON object rather than a string.
HTTP
Headers now support client-side interpolation through the use of the “double curly”
{{example.value}}syntax. This is most useful for including items like authorization keys in request headers.The
user-agenton HTTP requests sent from Dynaboard is nowDynaboard / 0.2.3
Grid Mode
We’ve improved the accuracy of dragging and dropping elements, as they now have a shadow showing the expected target location while dragging.
Hotkey Additions
Arrow Keys: Use the arrow keys to change the position of a selected element on the page.
Shift + Arrow Keys: Resize the selected element in the direction of the arrow key pressed.
PIN Authentication on Sign In
To further improve security, we’ve added a one-time PIN to the sign in verification email that must be entered during the sign in process.
Additional Improvements
The
.loadingproperty on functions now exposes a boolean that can be used to modify an application’s UI while a function executing.We’ve improved the UI/UX of modals across the Dynaboard editor and portal to provide additional relevant information.
We’ve improved the default behavior to direct a user to sign in when they visit a private project and are not already signed into Dynaboard.
The “Layers” panel in the left side bar has been renamed to “Components” in response to user feedback.
It’s now possible to clear the Console without refreshing the page using the new clear console button 🚫.
We fixed an issue that caused functions not to appear in the selection dropdown for event handlers.
The default behavior when clicking vs dragging an item from the toolbar has been unified.