Multiplayer Editing Experience
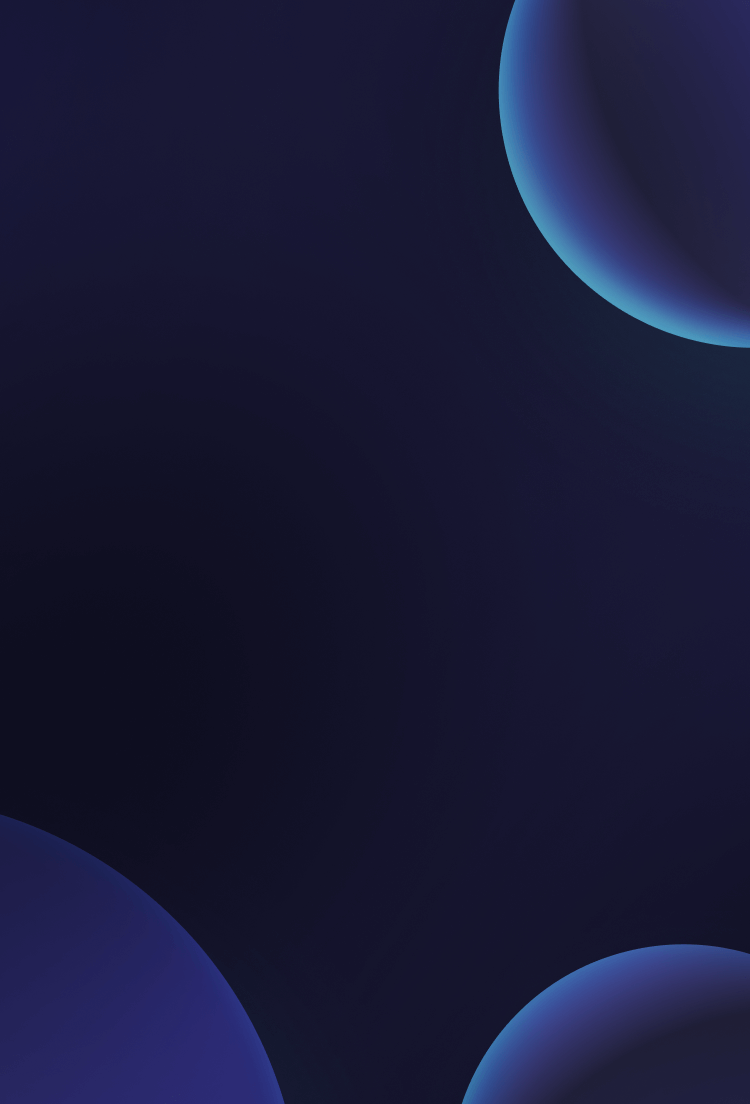
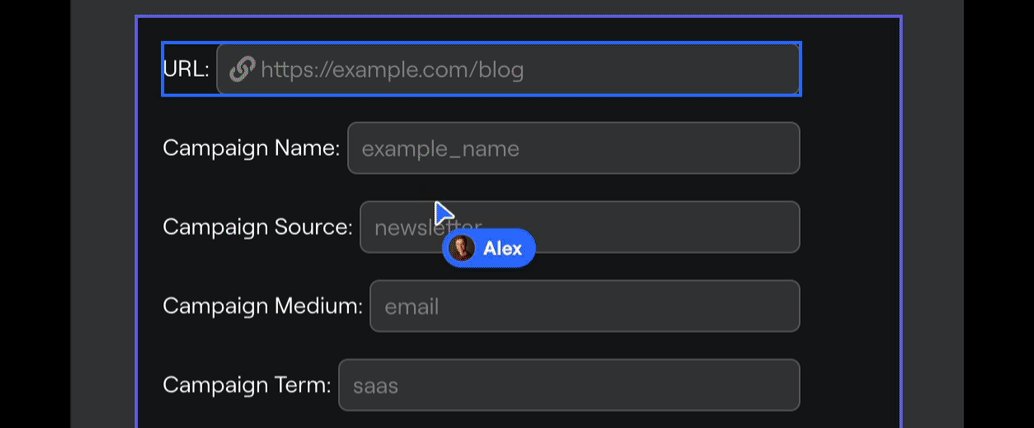
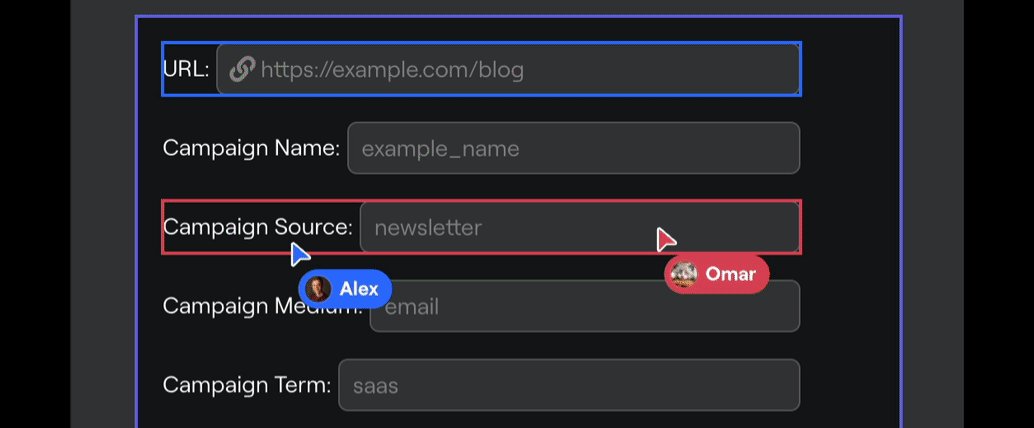
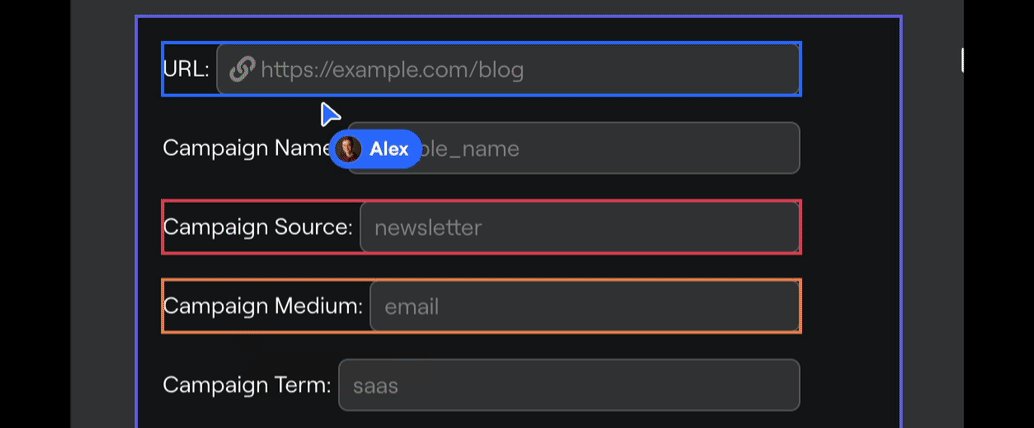
Live multiplayer editing is here! Simultaneously build projects with teammates without stepping on each other's toes. It's now possible to work on different sections of the same project or work together on a new feature and see updates in real-time. No more coordinating who can edit the project and at what time to prevent accidentally overwriting other changes.
Live hover cursors
Editing presence indicators

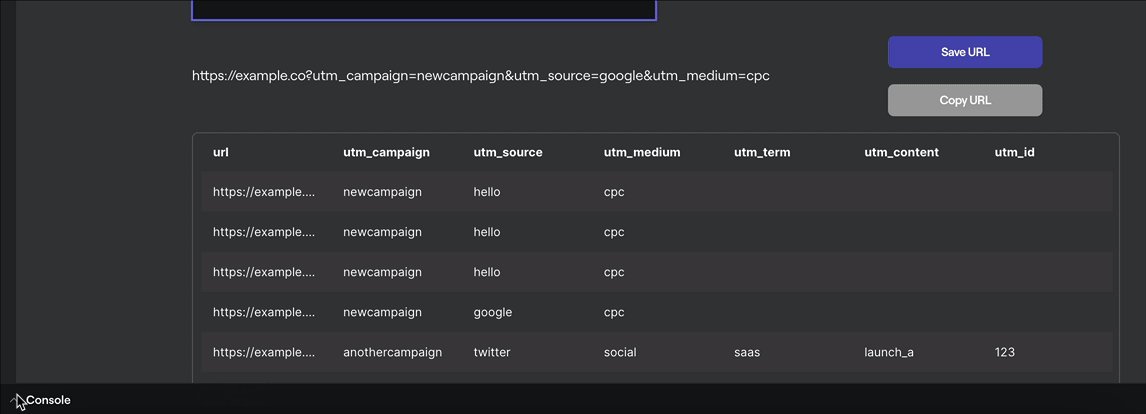
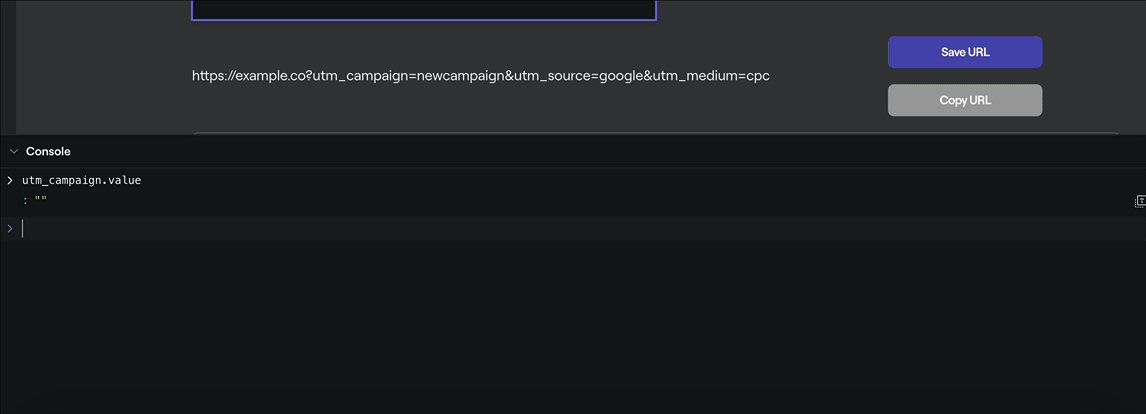
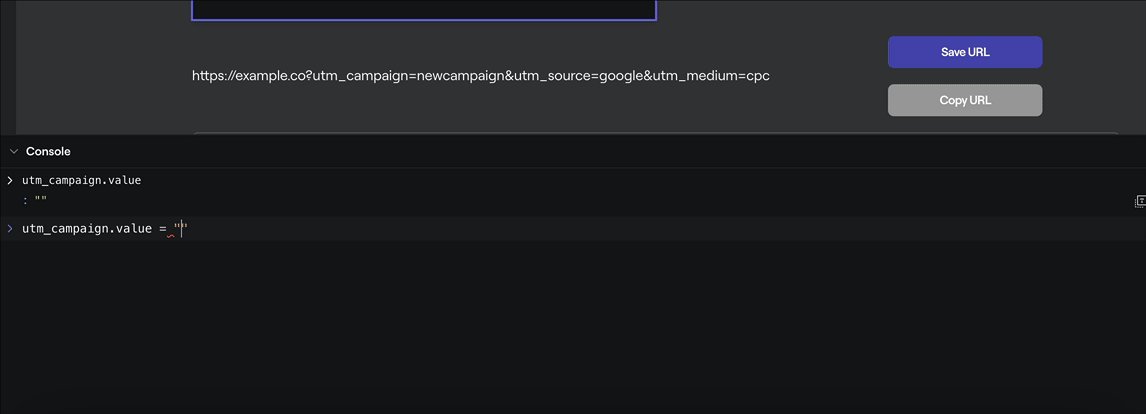
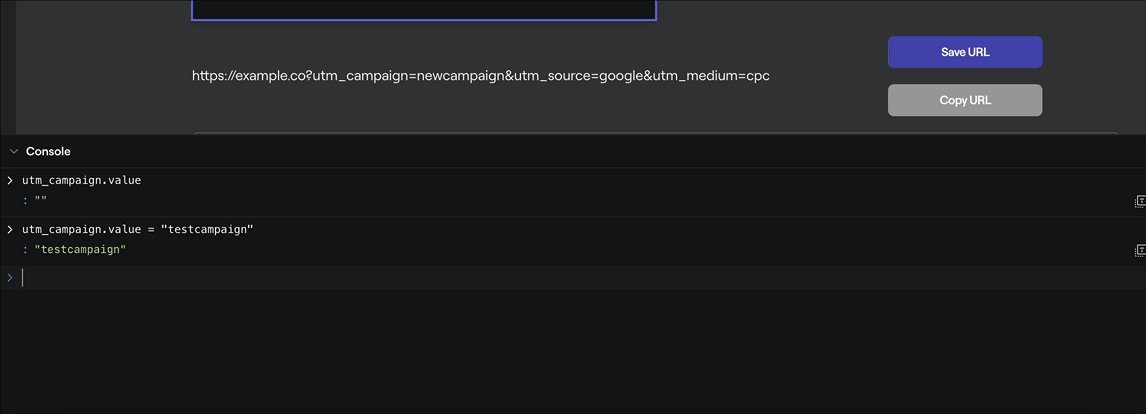
Debugging Console
Inspect the values of components using the built-in JavaScript based read eval print loop (REPL) in the bottom panel. This is just the beginning of our live debugging experience. Let us know what you think, because we'll be adding a lot more here in the coming months.

Additional Database Resources
We know it's important to connect data sources quickly and easily, so we've added two more highly requested connectors to go along with MySQL, PostgreSQL, and our other sheets based data sources.
MongoDB resource
BigQuery resource
Functions
Client and server-side functions can now call other functions to perform more complex operations.
Client-side functions can invoke other client-side functions.
Client-side functions can invoke server-side functions.
Server-side functions cannot invoke client-side functions.
Note: While server-side functions cannot invoke a client-side function, they can retrieve the previously returned data of a client-side function using the second method described below.
Functions are returned as promises, so to execute and retrieve the values it's necessary to await the results.
const data = await exampleHTTPFunction();To retrieve the previously returned value of a function without re-executing it you can access the data property of the function node. E.g. If the function performs a slow database query, it may be better to use the cached value vs. re-executing the function.
// Client-to-client or server-to-server
const data = exampleHTTPFunction.data;
// Server-side code retrieving client-side data
const data = {{ exampleHTTPFunction.data }};Charts
We're just getting started with our charts overhaul to make beautiful graphs easy. Quickly going from a database connection to meaningful insights is something we're going to continue focusing on in the coming months.
Legend support
Charts can now display up to 10 dimensions
Editor Experience
We're focused on lots of small UX improvements to the editor, so please continue to let us know if there is anything more we can do to make the experience easier.
Added unsaved / saved indicators on functions.
Ligatures now automatically appear in code editors.
Functions and nodes show when they have an error.
Renamed the "Layers" panel to "Components" based on user feedback.
Functions can now be either project, page, or template scoped.
TypeScript / JavaScript typeahead results to no longer show invalid results.
Improved error reporting on most resource types.
Fixed horizontal mouse wheel scrolling in scrollable containers.
Updated drag and drop behavior with less jumpiness.
Improved component selection to make selections much faster.
Added many small UI fixes in the portal.