Today we’re launching the private beta of Dynaboard, a new platform that reimagines web application development and extends it beyond the text editor.
With real-time code collaboration tools, optimized UI/UX components, database & app integrations, and built-in performance & security best practices, we've unlocked application development for everyone on your team.
Dynaboard can be used to build nearly any type of application. We’re beginning with building custom internal applications, as they can be logistically challenging to execute well due to:
Many stakeholders across the team and the business as a whole
Data from different sources and / or 3rd party services
Limited engineering resources and tight timelines
Similar complexities to user-facing apps: CI/CD, security, observability, monitoring, etc.
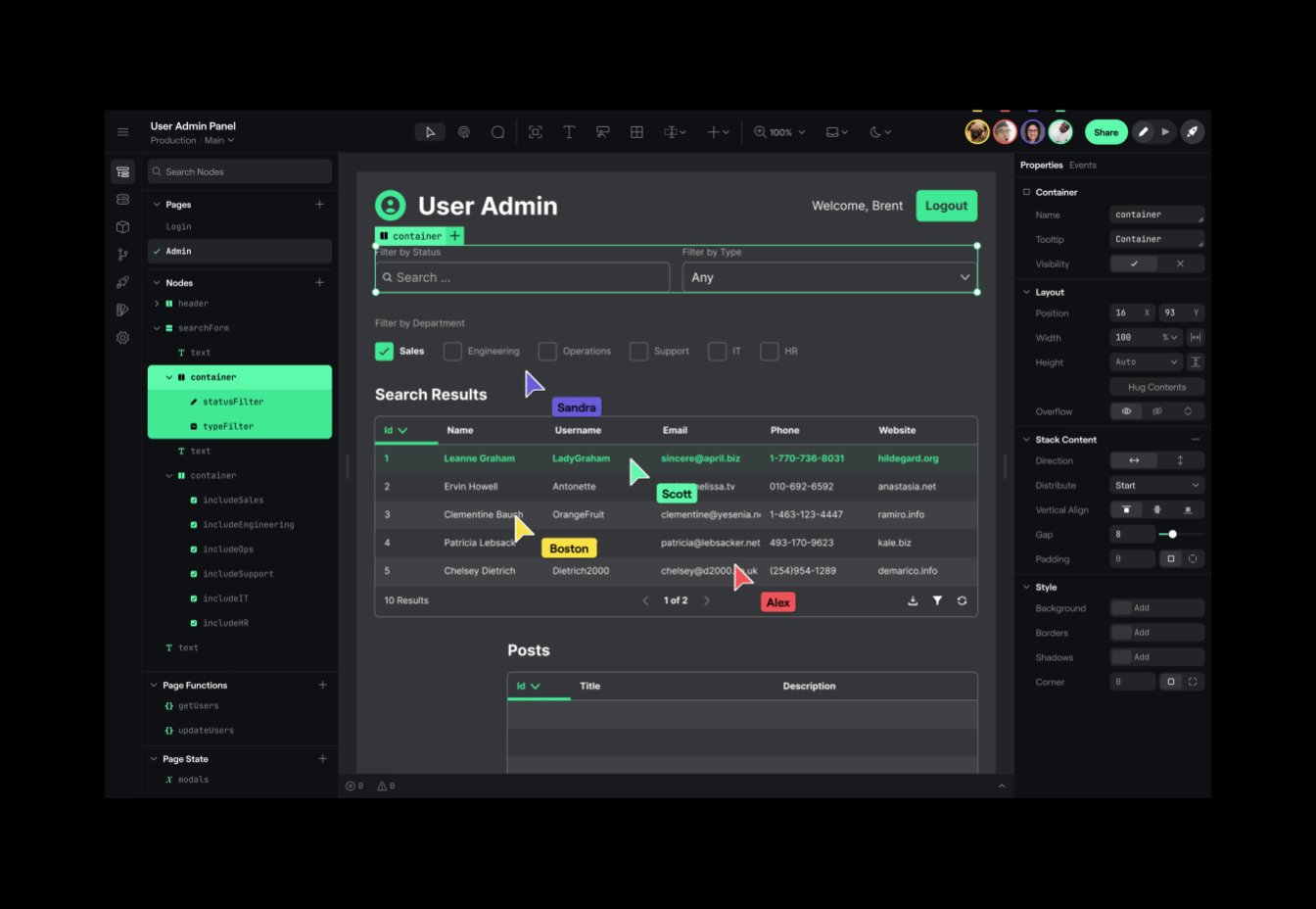
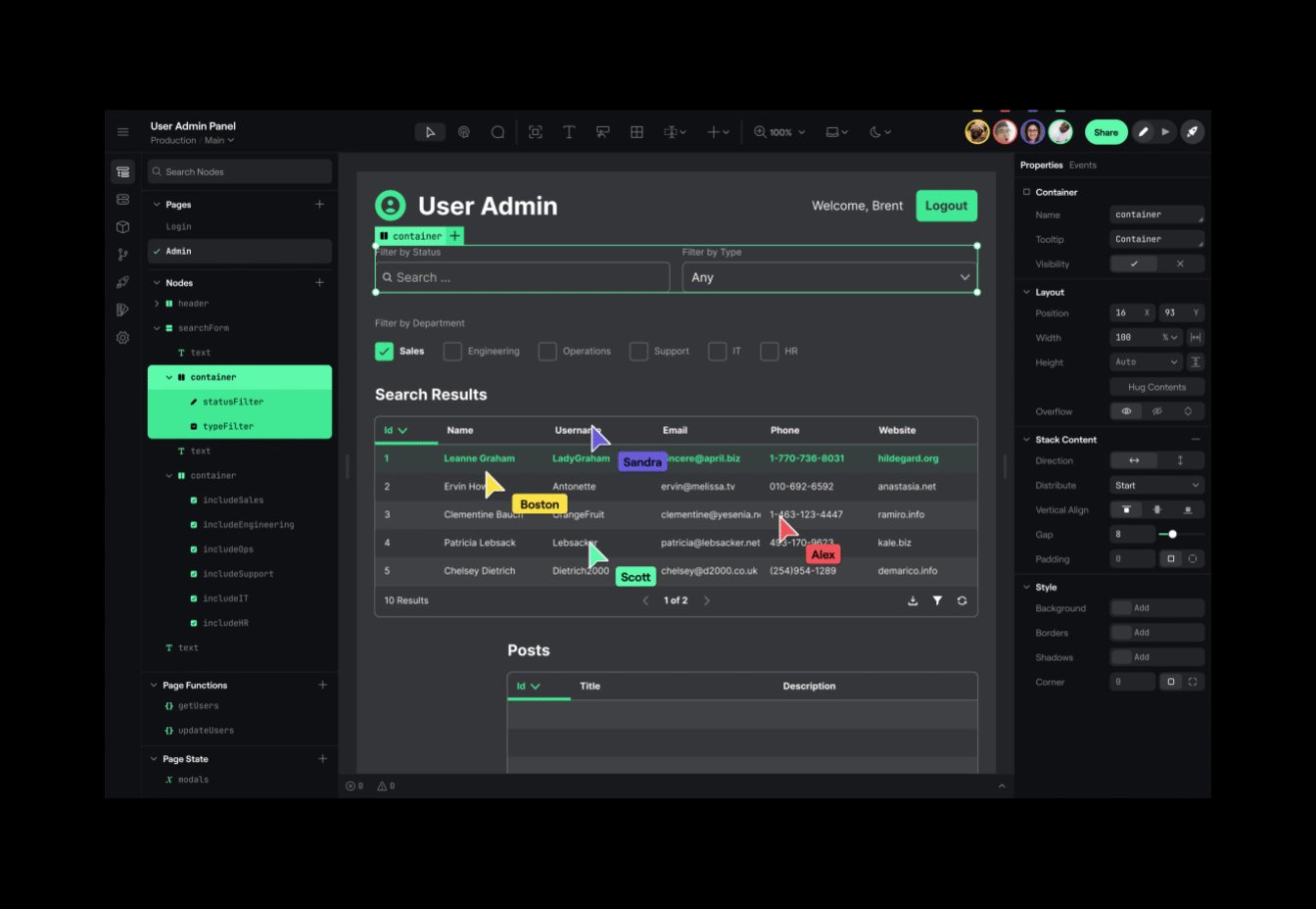
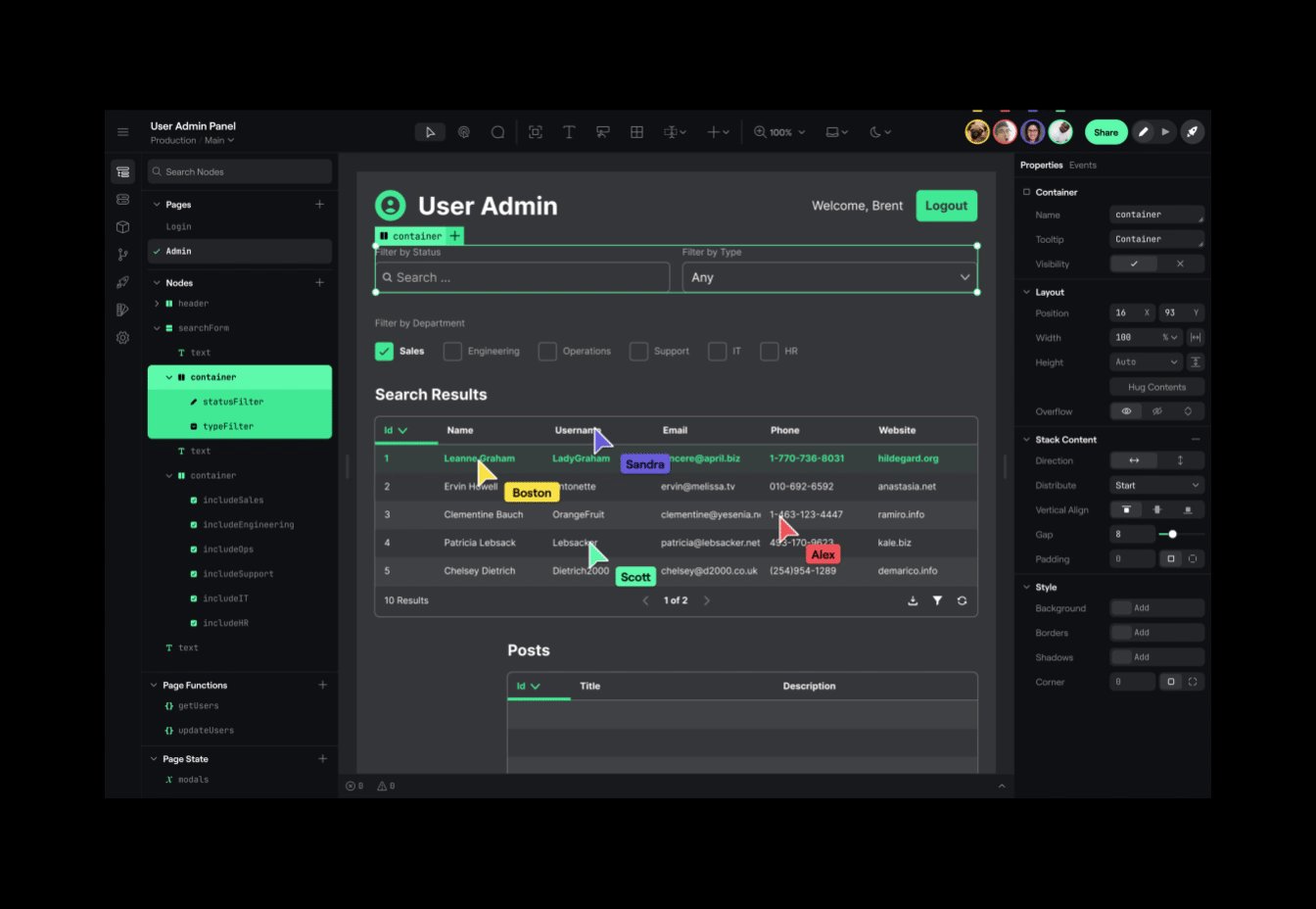
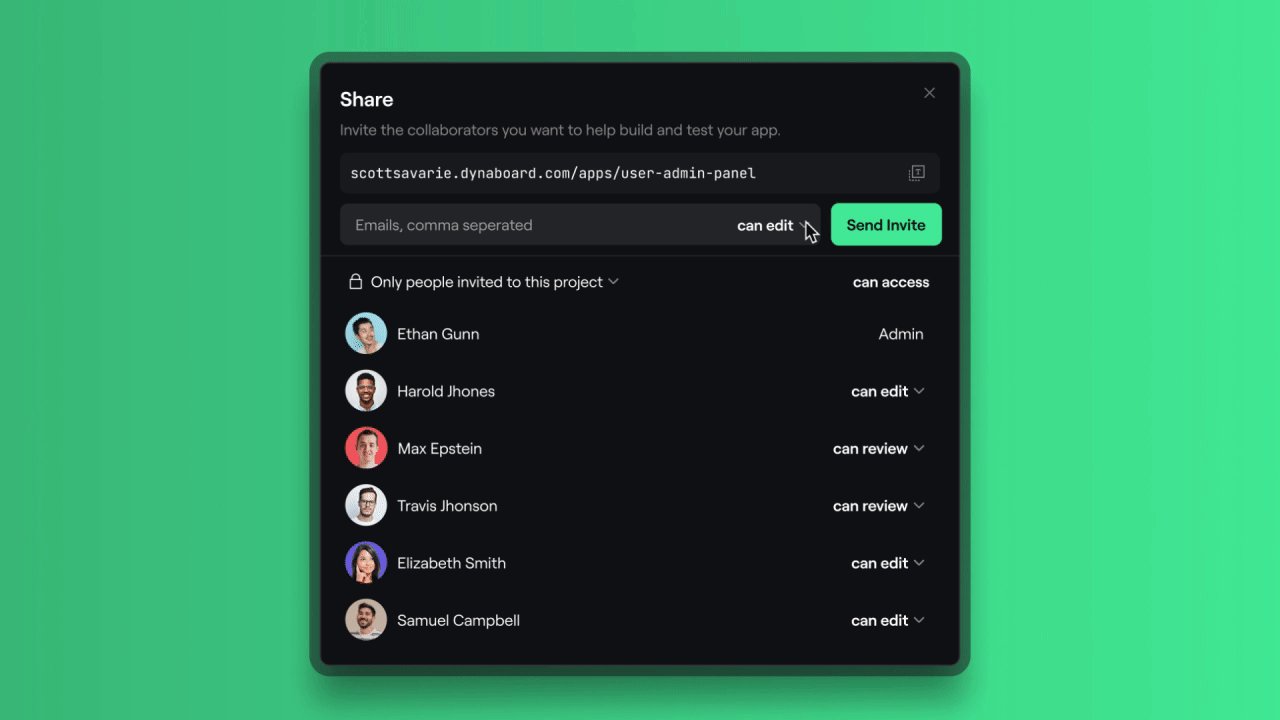
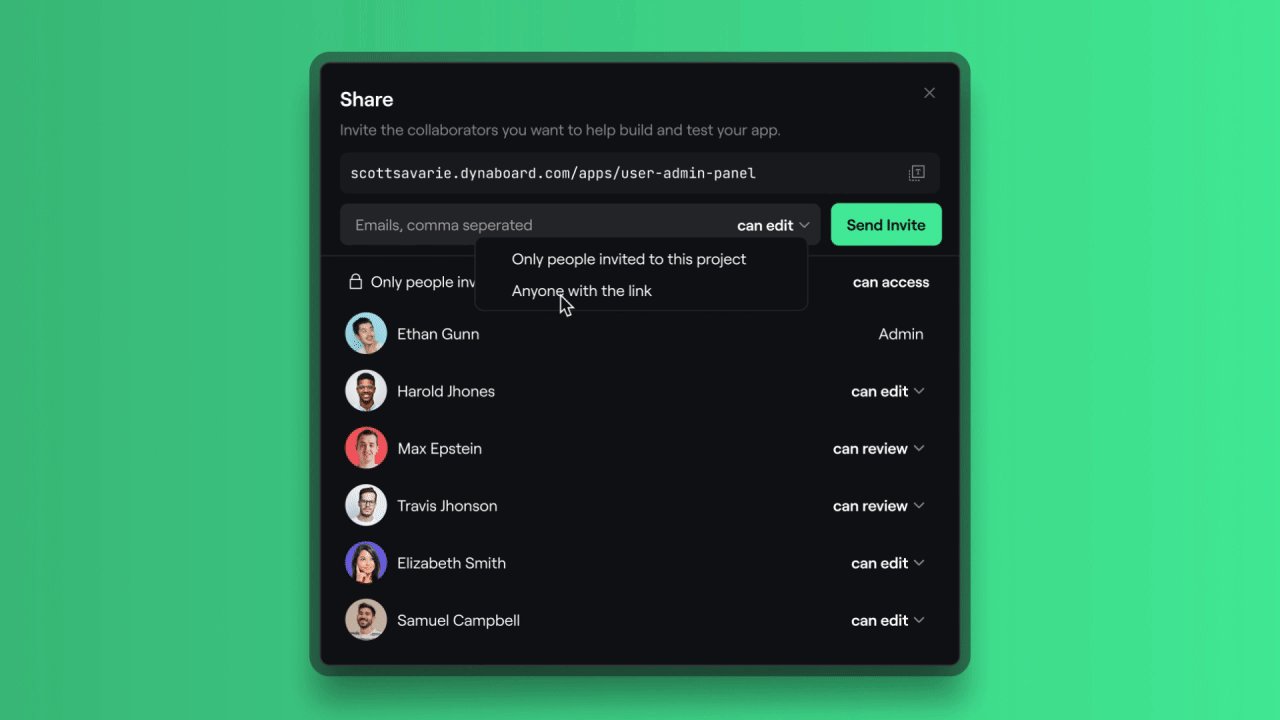
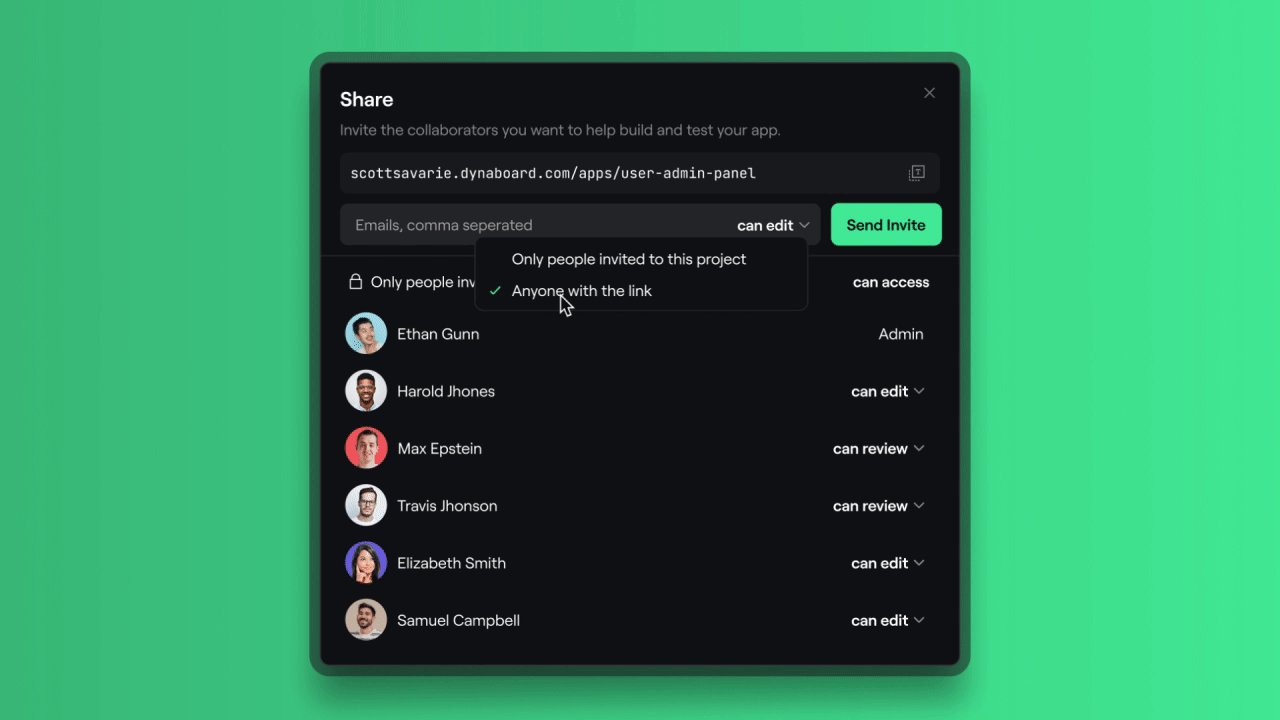
Keep everyone in-the-loop with a real-time development workflow
With entire organizations and large engineering teams now working remotely, it’s time for a new development paradigm designed from the ground up to support the needs of remote teams.
At its core, Dynaboard enables engineers, analysts, designers, and business stakeholders to collaborate in real-time on creating powerful and beautiful software.

Architected using the power of CRDTs (conflict-free replicated data types), the Dynaboard platform accelerates every part of the development process for remote teams with real-time multiplayer features, including:
Live pair programing sessions
Drag-and-drop UI/UX design
Analyzing & manipulating data
Code & design reviews
Bug reporting
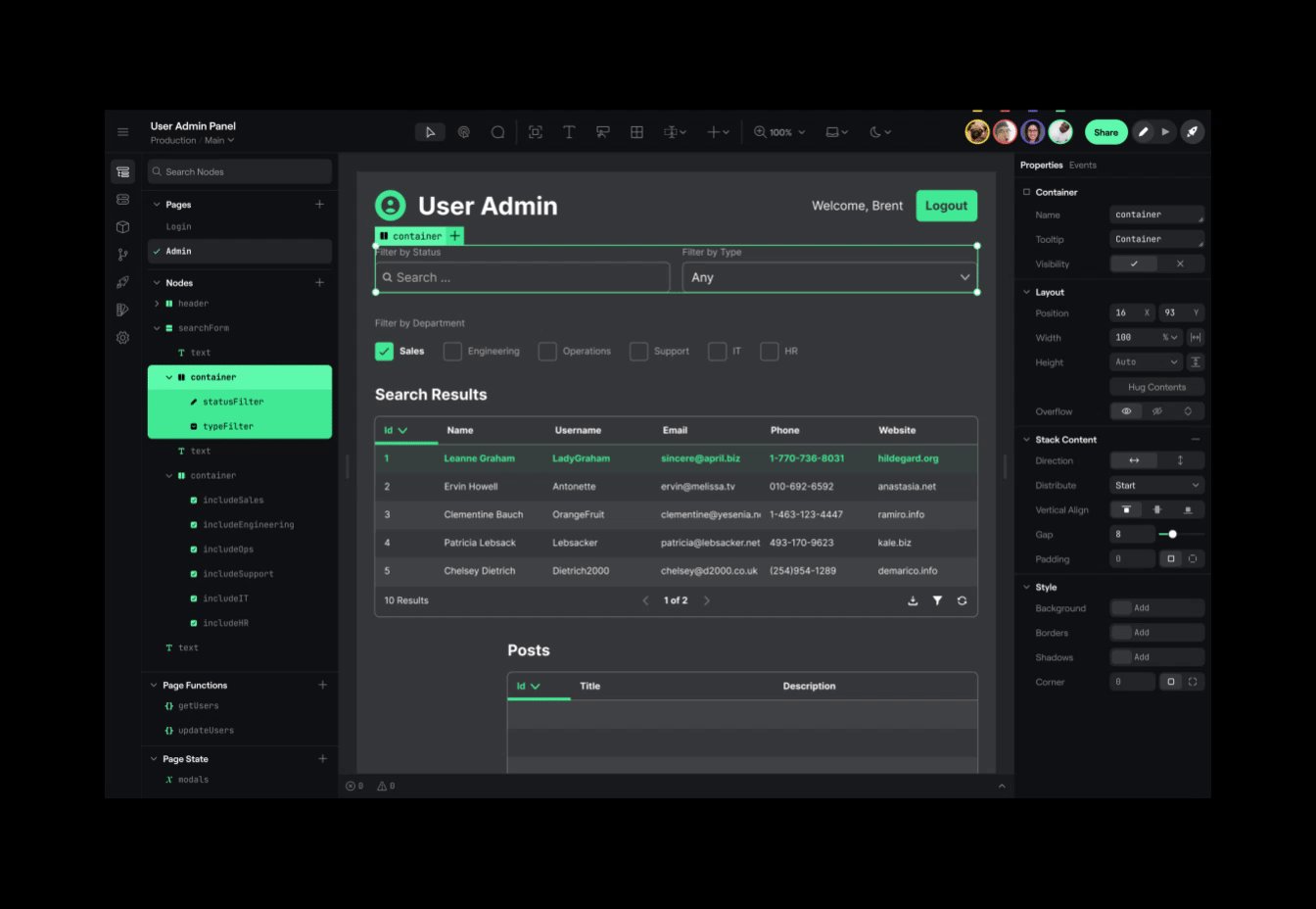
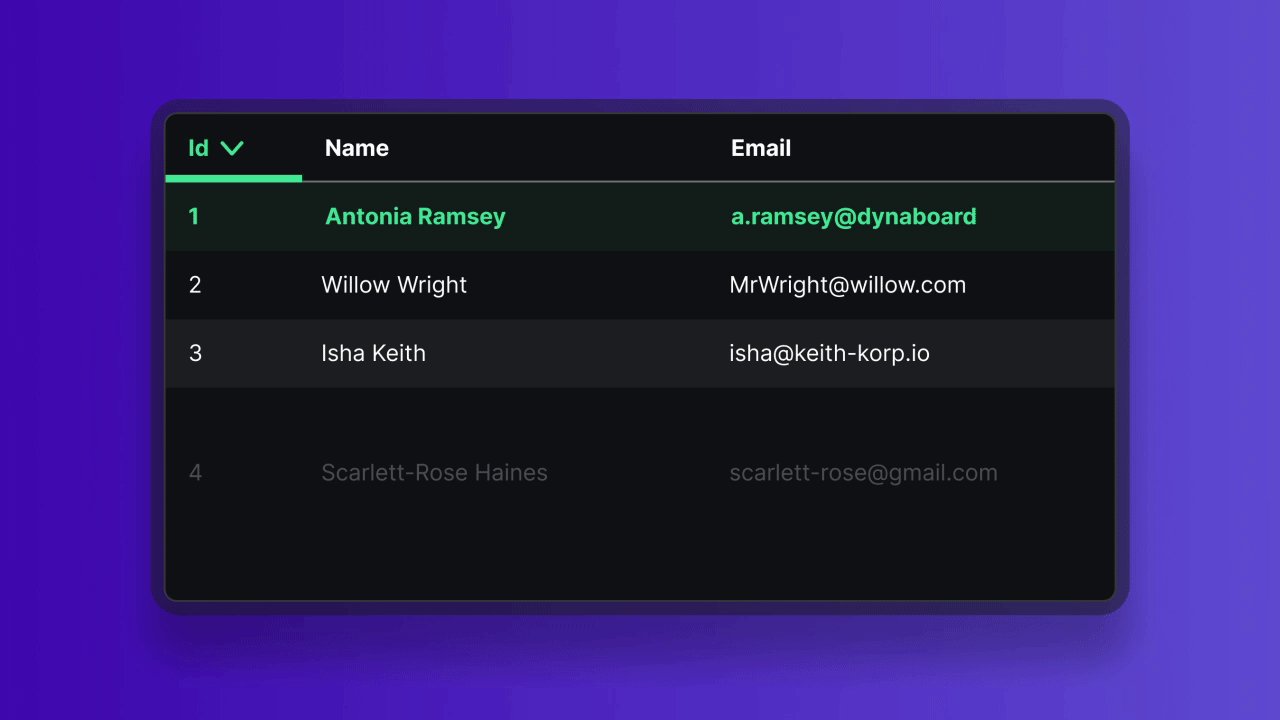
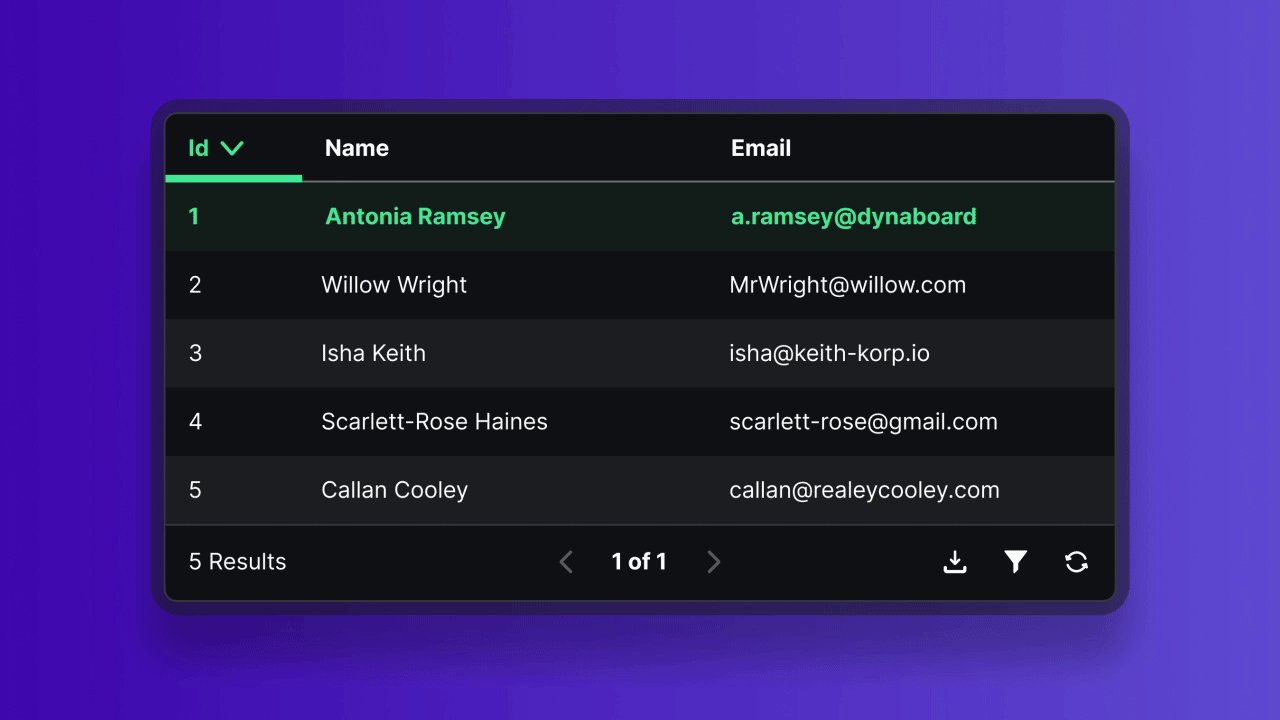
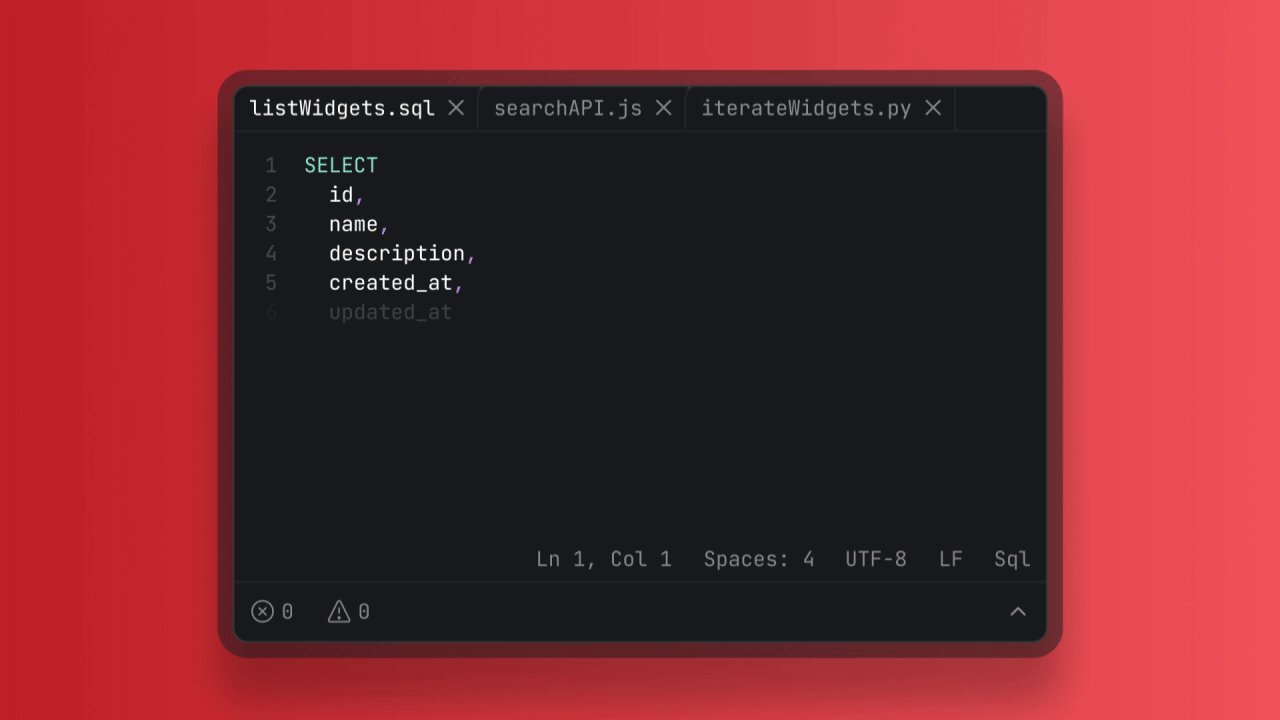
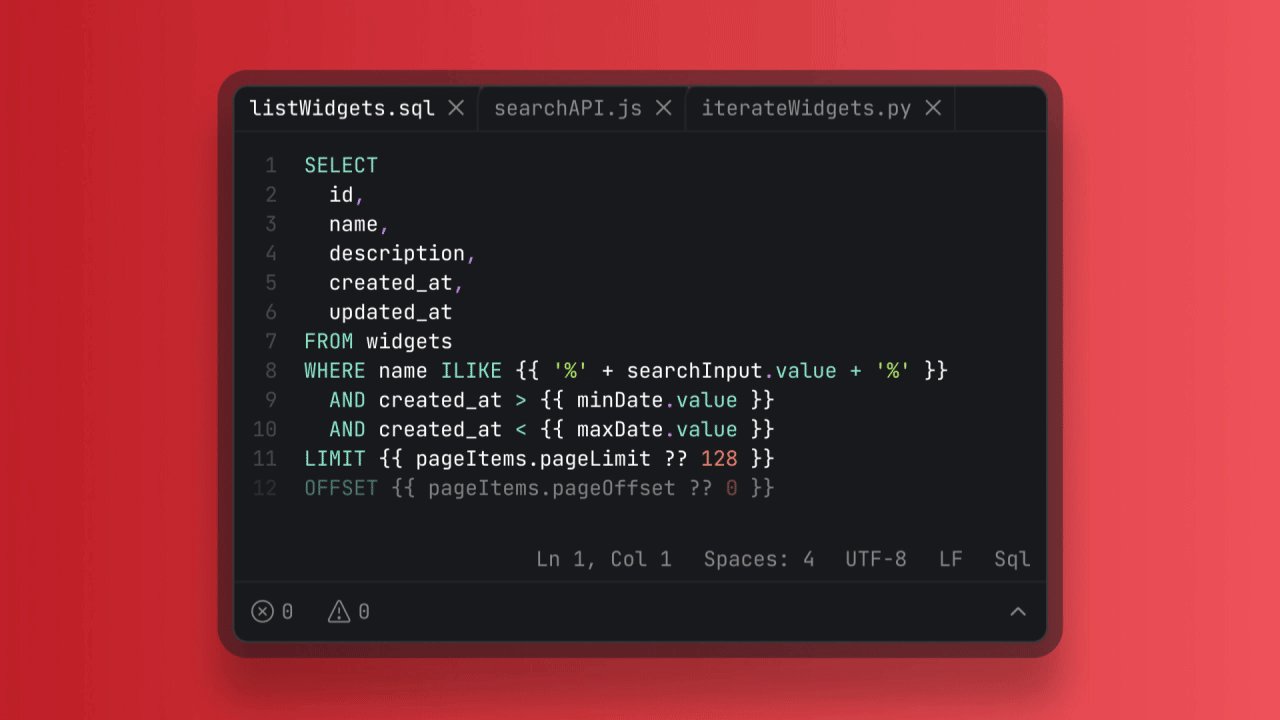
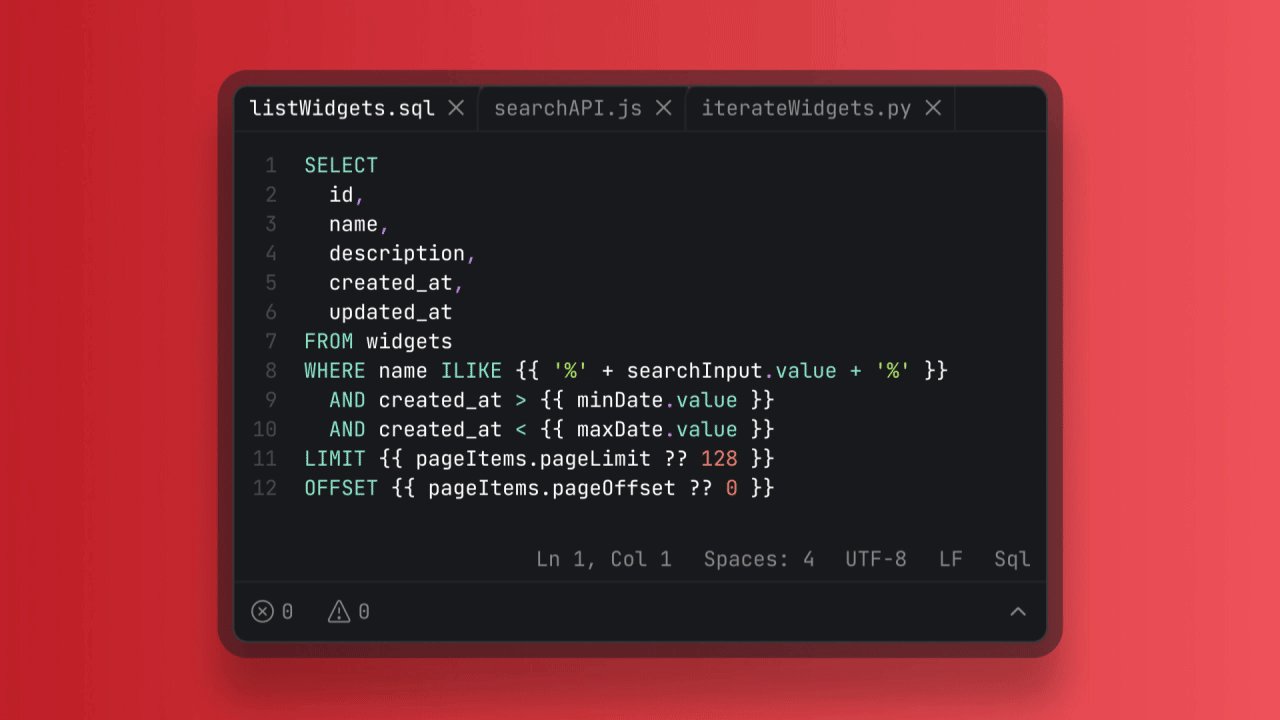
Build workflows & analyze data with low-to-no custom code
Skip past read-only dashboard or restrictive SaaS apps, and turn rough ideas into interactive apps in minutes with custom software that does exactly what you need. Let users take actions based on what they see, respond automatically to events from external web-hooks, or update automatically based on cron schedules.
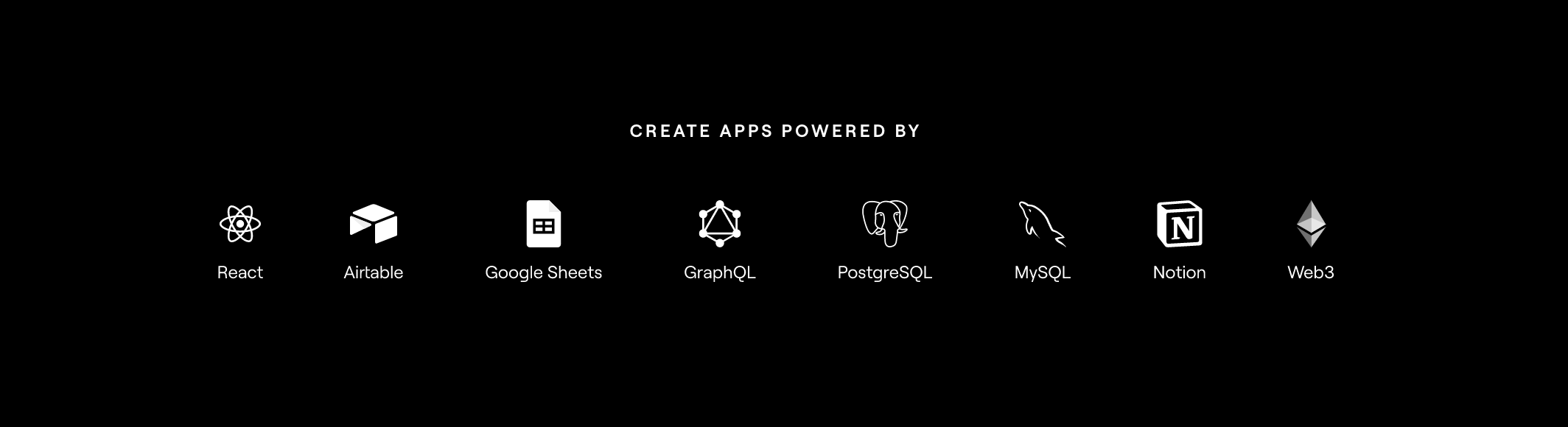
With connectors for common databases, SaaS applications, and blockchain services, building apps in Dynaboard helps scale team operations across sales, marketing, risk, product, data, and engineering.
Hook into proprietary data sources and legacy APIs using TypeScript, Python, or requests to your own services.

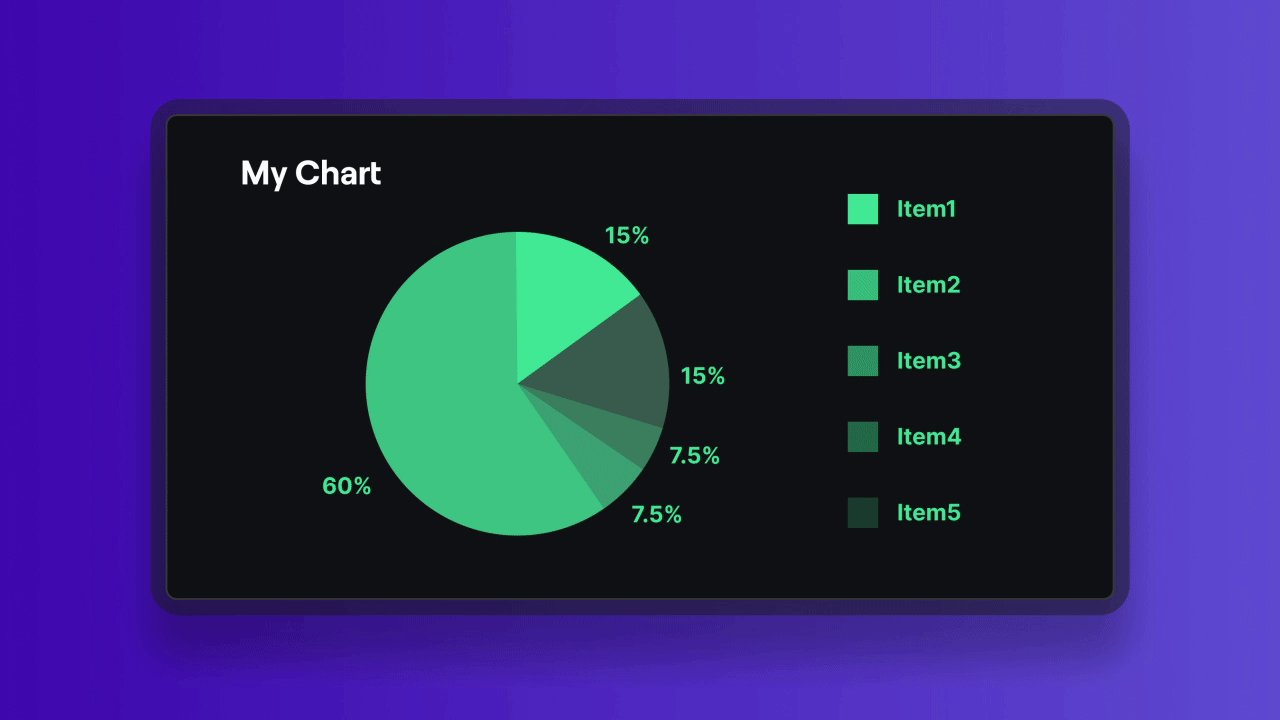
Primitives built to match your creativity
Make apps accessible in minutes through the fully-loaded UI/UX kit. Or, build your own pixel-perfect design system — it’s up to you.
Composition and extensibility are first-class features through lightweight, reusable components and efficient inline React code.

In addition, apps created with Dynaboard aren’t just limited to the browser: edit and access your apps on Dynaboard’s desktop apps, or use your apps on the go with our iOS and Android mobile apps.
Secure and scalable by default
Dynaboard is a full-fledged virtual machine front-to-back, so you can extend the platform to support nearly any custom functionality you can imagine. Using a WebAssembly sandbox, Dynaboard achieves state-of-the-art performance without sacrificing security or extensibility. Safely tap into the power of real programming languages and their package managers whenever needed.

Host both your application’s frontend and backend through Dynaboard’s unified interface, and leverage native support for multiple deployment environments, role based access control, monitoring / observability, and Git version control.

Come build with us!
We’re bringing on early-stage and small technical teams to our private beta as we stress-test the platform. If you have an idea for a custom internal application (operations dashboards, support portals, or any other applications) you think would be great to build with Dynaboard, drop us a line and let’s hack!
We can't wait to see what you build, and look forward to growing Dynaboard alongside you as your needs evolve.
Interested in being a part of building the future of app development? Check out our careers page!
— Alex