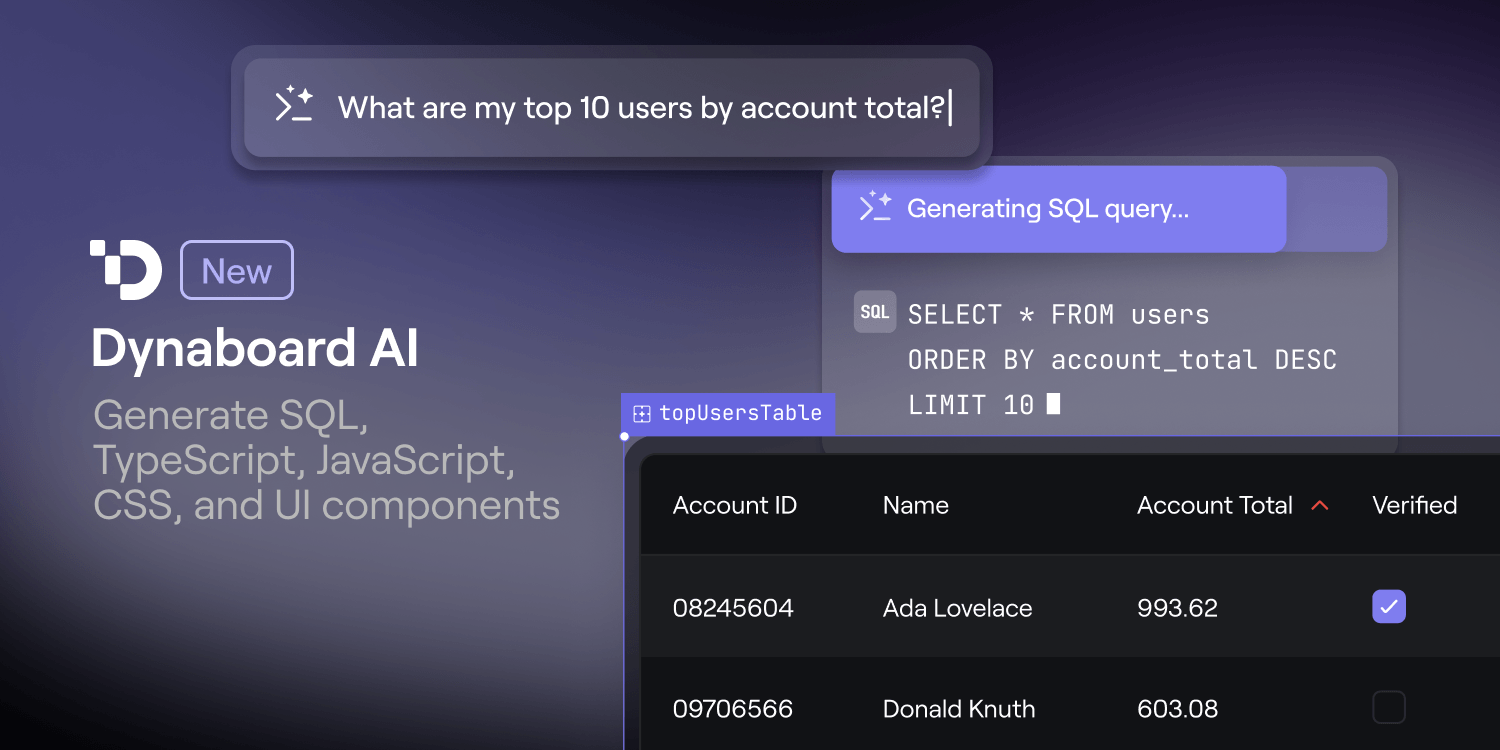
With Dynaboard AI, we’re accelerating the process of building custom, production-grade software — no matter how complex. Today, we're launching a new suite of AI functionalities that begin with three key features:
UI Generation: Quickly create data-rich UIs & forms in natural language.
Code Generation: Generate TypeScript / JavaScript, SQL, and CSS in any code or query editor.
Code Refactoring: Update code and queries anywhere in your application by explaining what to change.
We envision a world where the effort required to build and maintain production-grade software approaches zero, and that starts today — with no waitlist. Try Dynaboard AI out for free in the Dynaboard Editor now.
Create any UI with AI
We often see developers spending too much time building forms and other UI components for data-rich applications. With the effort spent selecting, renaming, and configuring components, the process of initial creation can be both tedious and error-prone.
Reclaim your time by letting Dynaboard AI build components for data-rich forms such as editing database records, displaying detailed user information, and collecting survey responses. With Dynaboard AI's UI generation, components are automatically configured, placed, and appropriately named based on your prompt.
Once added to the page, generated UI components are standard Dynaboard components — they can then be easily modified or moved like any other component.
Generate code and queries with AI
In addition to UI, Dynaboard AI can generate JavaScript/TypeScript, SQL, and CSS. Connect your PostgreSQL, MySQL, or BigQuery database to take Dynaboard AI SQL generation for a spin!
Seeing a chart or table derived from any connected database is as easy as typing in what you’d like to see and clicking a button. With the above prompt of “histogram of weekly partner signups over the past 90 days”, Dynaboard AI provides a few options for visualization. In one click, it places the chart on the page with automatic title, axis, and dimension names.
Add interactivity with generated filters
Creating a Dropdown from A Database Column
Many developers have expressed challenges in keeping their apps and tools in sync as their underlying data changes. With Dynaboard AI, a simple prompt to “get all partner industries as an alphabetically sorted list” can create an always up-to-date dropdown in a single click.
Real-time Filtering of Data
Dynaboard AI isn’t just for new app functionality! It can be used to modify your existing apps as well. Dynaboard AI is context aware of your pages, functions, components, and even database schema. It already “speaks” Dynaboard, and can get to work right away. For example, you can refer to your “industry dropdown” and Dynaboard AI knows that you mean:
{{ industryDropdown.value }}This could be used, for example, to update an existing histogram query by clicking the inline AI button and prompting it to filtering the results to those matching the dropdown input.
We're just getting started
We have plans to tackle many more of the most time consuming, tedious, and difficult aspects of app development including: kickstarting development of large apps, maintaining documentation, and even fixing bugs.
So, try our AI features for free now in Dynaboard, and let us know what you think! Leave us feedback on the generated results with up- and downvotes in the editor, and share your creations with us on Twitter! We can't wait to see what you'll dream up, and stay tuned for more AI-accelerated features soon.